
写真の整理は誰しもが必ず通る道である。
ということで「使えれば超効率UP、使えなければ時間が無駄に。」な超便利機能紹介をしていきます!
今回は…
「画像レーティング機能」
を使えるようになりましょう!
- 「あれ、これ編集し終わったっけ?」現象を無くすことができる。←重要
- 画像のランク付けをすることで任意の写真を簡単に探し出せる。
- ジャンルごとで分けることによりフォルダを整理整頓できる。
筆者はLuminar4を初期バージョンの「Luminar2017」から使用しております。
3つの整理方法
整理する方法は3つ
- フラグ
- 5段階評価
- 色設定(4色)
これらを用いて写真フォルダを整理していきます。
これらで整理した写真はフィルターを使って簡単に一覧表示や並べ替えが可能です。
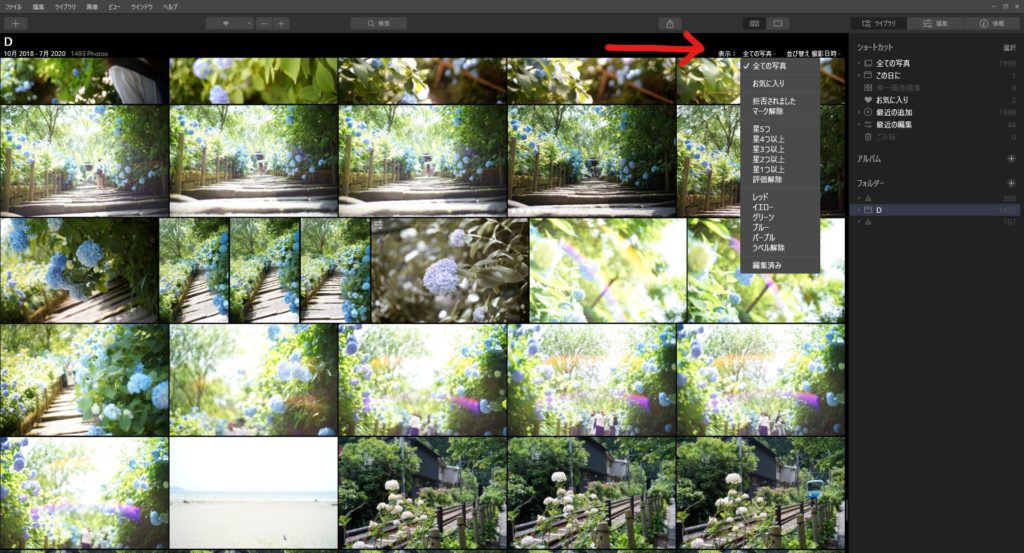
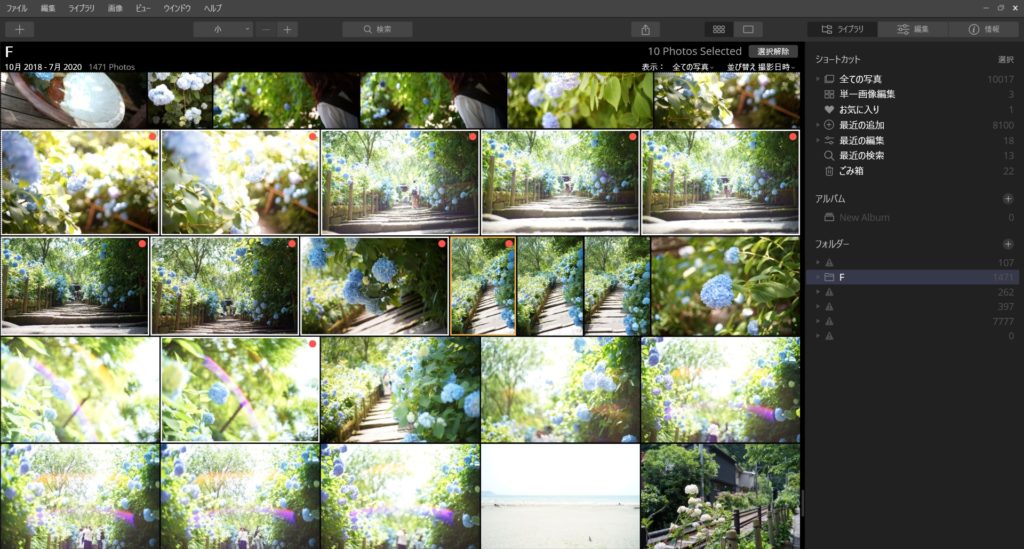
ライブラリ内でのフィルタリング

ライブラリ内のフィルタリング(条件付け)を使って、このあとご説明するフラグや評価を施した画像たちを表示できます。

どうも目立たない場所にありますがめっちゃ重要です…
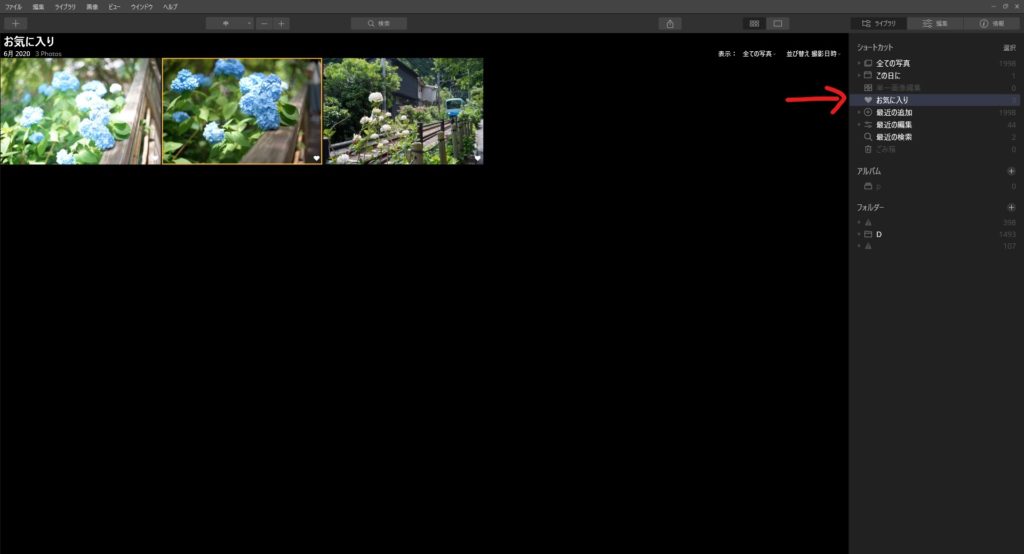
フラグ

フラグは上の画像のように「♡」や「x」印を付けることができます。
♡マークを付けるとお気に入りとなり、ショートカットからお気に入り画像が一覧で確認できます。

xマークを付けると、「拒否済み」という表記で
ここで重要なことは「画像の処理の要否」を一目見てわかるようにすることです。
それによって「あれ、これ編集済んだっけ?」現象を撲滅することができます。

ライブラリビューでショートカットキーを使用するとさらに効率が上がります。
ショートカットキー
| ♡ | P |
| × | X |
| 評価取り消し | U |
キーはmacとWindowsどちらも共通です。
5段階評価

画像下部に☆マークを5段階で付けることができます。

これはめちゃくちゃ便利です。
同じシーン内での複数の写真を差別化する用途だおすすめです!
ショートカットキー
| ☆5 | 5 |
| ☆4 | 4 |
| ☆3 | 3 |
| ☆2 | 2 |
| ☆1 | 1 |
| ☆0 | 0 |
| 評価を上げる | 「 |
| 評価を下げる | 」 |
キーはmacとwindowsどちらも共通です。
色設定(4色)

画面右上に「色マーク」をつけることが出来ます。使用できる色は4色です。

色については皆さんが好きなようにジャンル分けしてください!
赤はポトレで青は風景で…みたいな感じです!
ショートカットキー
| 赤 | 6 |
| 黄 | 7 |
| 緑 | 8 |
| 青 | 9 |
| 取り消し | ー |
キーはmacとWindowsどちらも共通です。
さらに効率を求めるあなたへ

3種の仕分けができるのは分かったけど、一枚ずつ処理するのは大変だな…

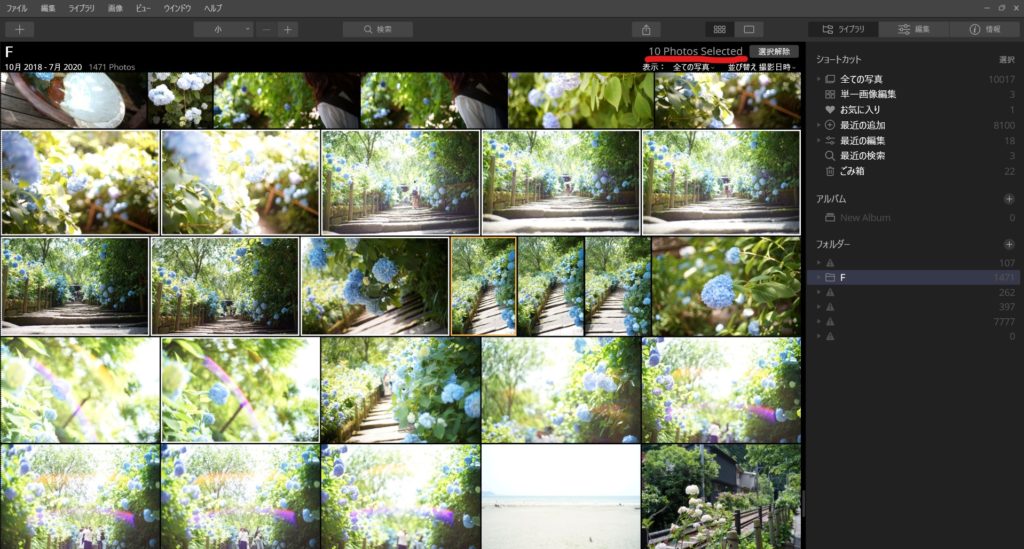
安心してください!もちろん「写真の複数選択」をすることが可能です!
一枚ずつのレート付けは面倒です。なので、ライブラリで写真の複数選択を使用しましょう!
Ctrlキーを押しながら写真を選択すると「白枠」で囲まれます。これが複数選択です。

あとは[6キー]を押せば選択した写真全てに赤でマークできます!

これは[Ctrlキー]を使用しなければならないので知らない人が多いと思います。なのでどんどん活用して効率よく整理していきましょうね!
具体的な活用方法

画像の整理方法は分かったけど、実際どうやって使うの?

一例として、僕なりの使い方をお見せします!
筆者の使用例
- Luminar4に画像フォルダ追加
- まずは使わない画像を「×」でひたすら選択・まとめて消去
- 「色」を用いてジャンル分け(風景、ポトレetc…)
- それぞれ編集
- 編集が済んだら「レート☆評価」(実用性で星の数)
- SNSに投稿できるクオリティなら「お気に入り♡」
といってもあくまでも一例ですし、これが最高効率とは限りませんので参考までに!
多少面倒かもしれませんが、仕分けないとのちのちもっと面倒なことになるのは体験済みなので、みなさんにはそうなって欲しくないんです(泣)
まとめ
いかがでしたか?
Luminar4は「画像整理」が非常に便利です。しかし、案外使わない人が多いことも現実。初心者の方でもこれから写真が増え、どうしようもなくなる前に今のうち整理しておきましょうね!
Luminar4を知れば知るほど効率と精度のUPが望めること間違いなしなのです。便利ツールを使いこなして理想の写真ライフを手にしてくださいね!
Luminar4を思いのままに操って最高のカメラライフを送りましょう!
Luminar4関連の質問やご依頼などはこちらからお気軽にどうぞ☟


