

「AIスカイリプレースメント」に関する質問が多かったので記事にしちゃいました!
ということで今回はAIスカイリプレースメントにおいて自分の撮った空を使う方法を解説していきます。
2~3分
【before】

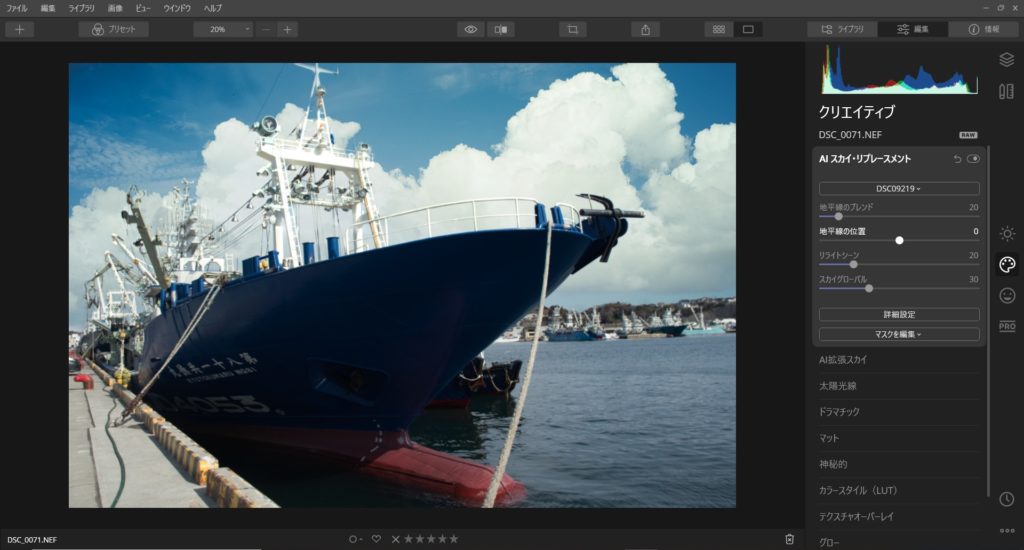
【after】

AIスカイリプレースメントについて
AIスカイリプレースメントツールは画像の空を異なる空に入れ替え、さらにその空に風景が違和感なく調和するように自動編集します。
標準でかなり多種多様な空が用意されていますが、実はAIスカイリプレースメントでは自分で撮影した空を使用することが出来ます。なので「自分で空を調達」ことでこのツールはより進化していくわけです。
というかこのツールをしっかり運用したいならいい空を撮影する度にばんばんコレクションしていくべきです。
自分で撮った空を使用する前に
一番初めに、皆さんが撮影した空をツールで使用するための条件が2点だけあるのでそちらからご説明します。
まずはLuminar4公式にあるガイドラインをご覧ください☟
AIスカイ・リプレースメントフィルタでテクスチャを使用するには、次の技術仕様を満たす必要があります。
①ファイルが適切な解像度であること。これはつまり、最短エッジで1,200ピクセル以上の画像であることを意味します。より高い解像度であることが推奨されます。
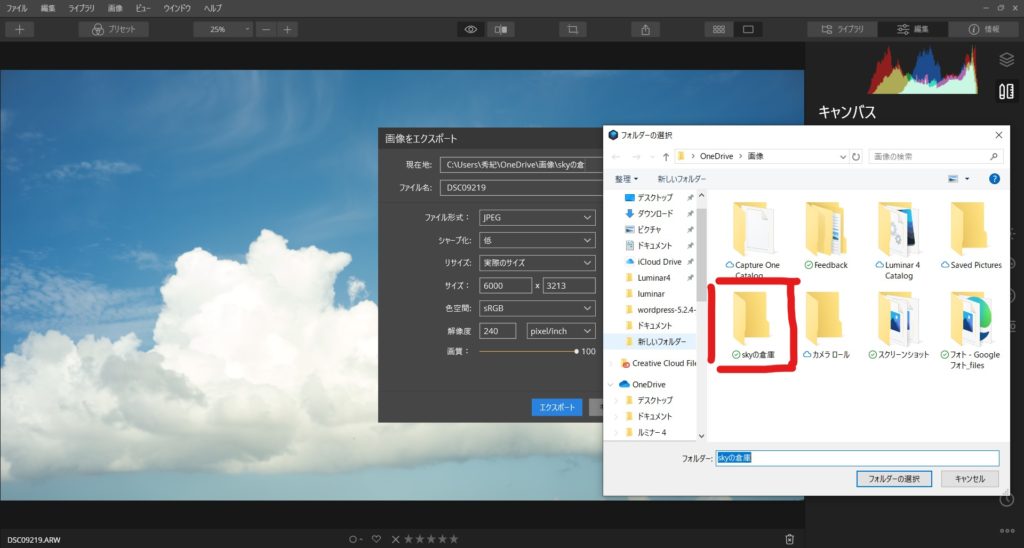
②ファイルはJPEG形式で保存する必要があります。 [ファイル] > [エクスポート]を選択し、JPEG形式を選択すると、画像をLuminarの新しいJPEGファイルとしてエクスポートできます。60〜85の品質設定を使用して、ファイルサイズを小さく保つことができます。
③フィルターの最適なパフォーマンスを得るには、画像サイズを10MB未満に保ちます。
https://manual.skylum.com/4/ja/topic/ai-sky-replacement-guidelines-2
第一条件としては「①高解像度」ということ。
なのでネットサーフィンで見つけたやたらめったらな空の素材は使わない方がよいということでしょう…

といっても皆さん自身で撮影した画像を使うならば問題ないはずです!
もう一点、非常に大切なことがあります。それは「②空の遠近感」です。簡単に言えば「見上げた空(真上)」と「見渡す空(横)」では見え方が違いますよね?
見上げると空は平らに見えますが、見渡すと奥行き(遠近)を感じます。なのでなるべく「遠近感」がある空を撮影し、ストックしておきましょう。風景が写っていても空の部分のみをトリミングすればOKです!
ちょっとよくわからないよって方はこちらの記事をご参照ください。
使用方法
今回は船の画像(左)に大きな雲(右)をAIスカイリプレースメントで重ねていきます。


【STEP1】リプレースする空を最適化する
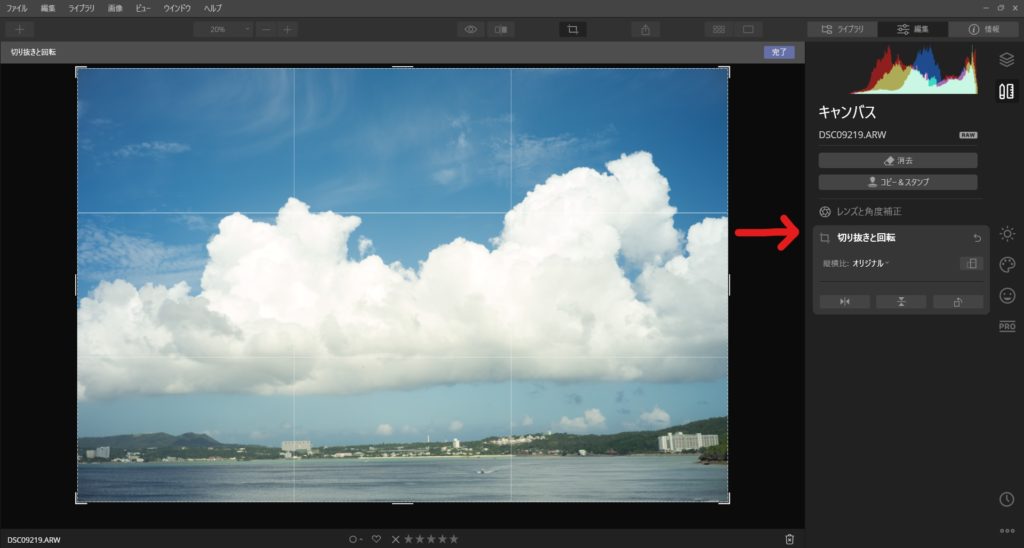
まずはこちらの風景から空以外の要素を取り除いていきます。ここで使用するのは「クロップ機能」です。風景の部分はトリミングで取り去ってしましましょう!

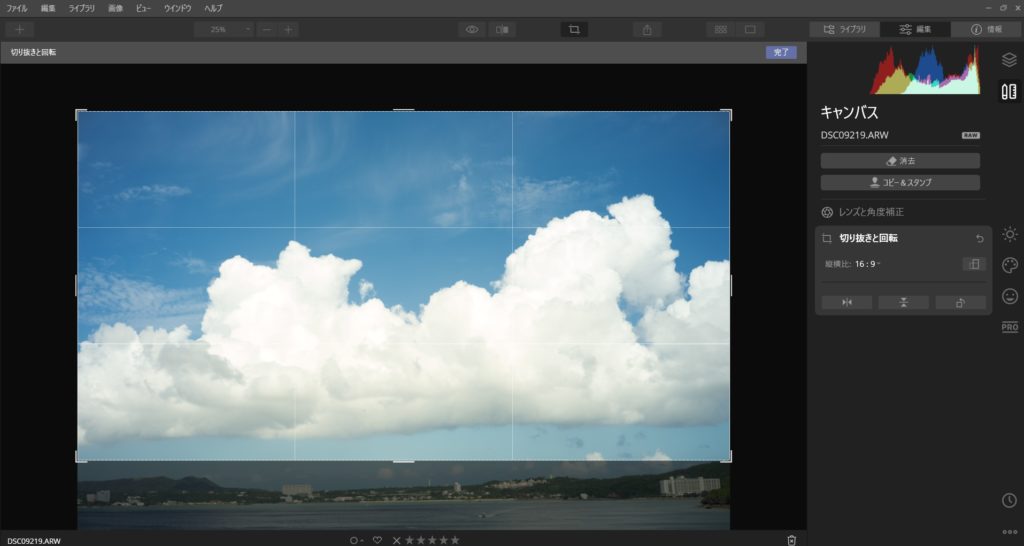
クロップ比は「自由」に設定しましょう。

こんな感じにクロップしました☟

ここからがかなり大切。しっかり「空を集めるためのフォルダー」を作成しておきましょう。

【STEP2】空を挿入する(ツール使用)
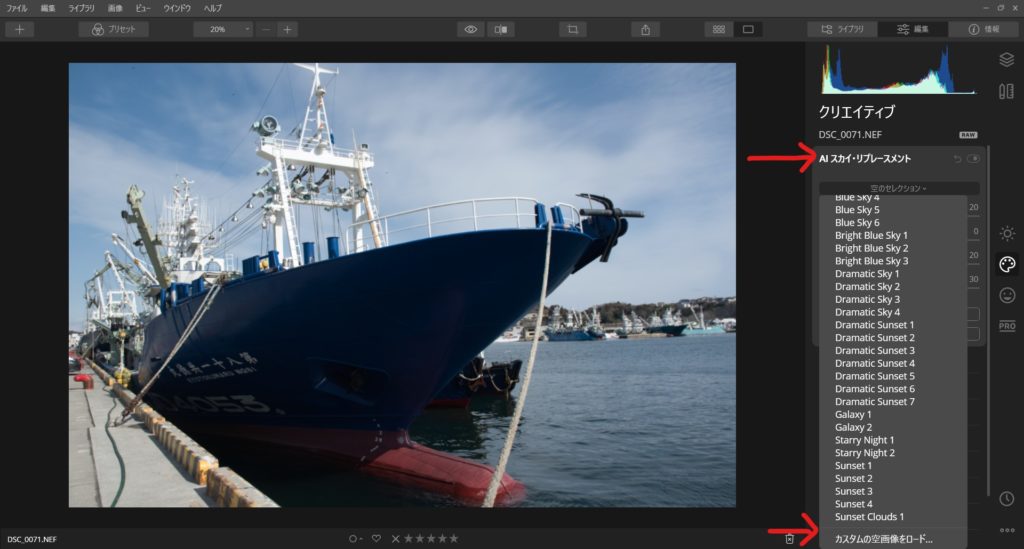
次に「AIスカイリプレースメント」を使用して先ほどの空を挿入していきます。
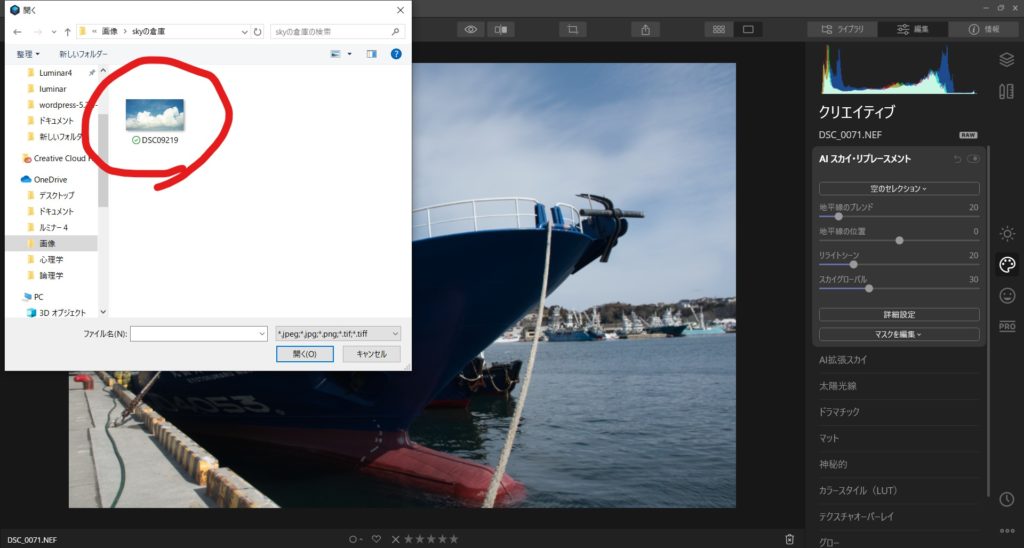
AIスカイリプレースメントツールを開き、「空のセレクション」から「カスタム画像をロード」を選択します。

ここで先ほど作成した「空用のファイル」を開き、挿入したい空を選択しましょう。

これで完了です。

ここで納得のいくリプレースが出来ればここで終了です。しかし「空がずれている」や「空と風景で露出に差が出ている」場合は【STEP3】に進んで微調整をしましょう!
【STEP3】挿入後の微調整をする
AIスカイリプレースメントでは合成した写真をより自然になるように調整できる項目がたくさん用意されています。
よくあるリプレースの不満足な結果がこちら☟

空にある雲が下にずれていてどうも違和感がぬぐえません。このような場合は「地平線の位置」を使って空の位置を調整していきましょう。
空は数値が高ければ上に、数値が低ければ下に移動します。

その他も露出補正や色温度などかなり使い勝手のいい機能がたくさん詰め込まれています。
もっとハイクオリティな入れ替えを求める方はこちらをご参照ください☟
まとめ
いかがでしたか?
従来では「空の入れ替え」は現像ツールに加えてPhotoshopがなければ絶対にできなく、空の入れ替えに伴う違和感を取り除くのが非常に難しいものでした。
しかし、Luminar4ではそれをワンタッチの一瞬で知識のない人間でも扱えるようになっています。

プロの生き写ともいえるAIの賜物であり時代を感じさせるものですよねえ(笑)
「空をコレクションする」という新しい写真の選択肢を生み出したこのツール。
ぜひ使いこなして新たな面白さを生み出してくださいね!
Luminar4関連の質問やご依頼などはこちらからお気軽にどうぞ☟


