

美しく白飛びを使っているエモ写真って光のバランスが難しくて再現できない泣

インスタとかでも最近よくみますよね!あの表現は本日紹介するツールで簡単に再現できますよ!
ということで今回は【ポートレートツール】の一つである「ハイキーツール」を超わかりやすく解説します。
「透明感」のある一枚を作り出すことができる。
筆者はLuminar4を初期バージョンの「Luminar2017」から使用しております。
ハイキーツールの概要
このツールは画像をハイキー(明るいトーン)に仕上げます。
このツールは5つ以上のコントロール機能を持っているため露出オーバーにつきものの「違和感」とおさらばできます!
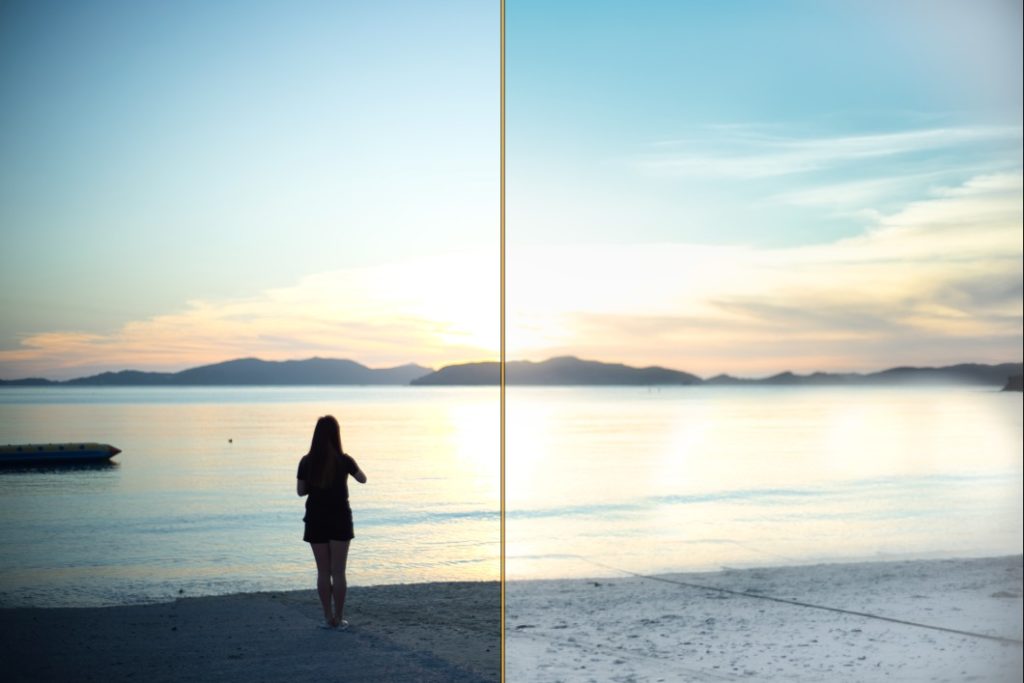
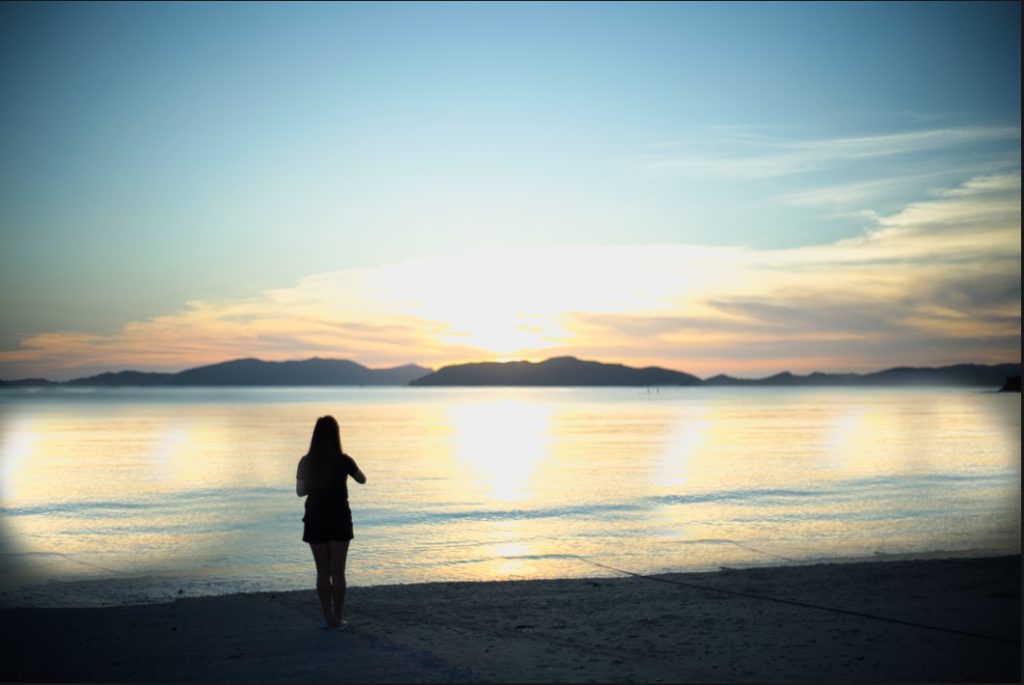
実際に編集してみた【before・after】
【before】



【after】



ツールの構成
このツールは…
- 標準設定
- 詳細設定
この二つのグループに分かれています。前者は比中心となる大切な調整項目があり、後者はより細かな調整項目があるという構成です。
それでは早速見ていきましょう☟
【標準設定】
標準設定は…
- 適用量
- 標準ハイキー
- ダイナミックハイキー
- 黒レベル
この4つの項目で成り立っています。
適用量
この項目はツール全体の効果適用量を調整します。
適用量を0より大きくしないとその他の調整項目を調整することができません!
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

標準ハイキー
この項目は画像の全体的なトーンを調整します。
【特徴】
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。
ダイナミックハイキー
この項目では「標準ハイキー」で人物の肌の色も飛んでしまった際に補正できます。

なぜダイナミックハイキーと言うのかはいまいちわかりません(笑)
実際に編集してみた【before・after】
【before】

【after】

【特徴】
- 標準ハイキーの数値をかなり高めに設定しない限り使わないかも…
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

黒レベル
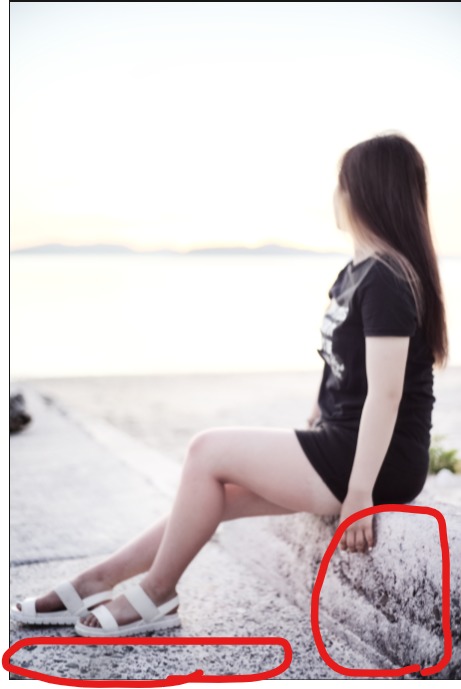
この項目は写真内の暗い箇所での「コントラスト」を調整します。
写真全体のトーンを底上げしても暗い箇所はコントラストがはっきりして目立ってしまいます。(赤丸線部)

なので黒レベルを調整して暗部のトーンも上げることがおすすめの使い方です。
実際に編集してみた【before・after】
【before】

【after】

【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

詳細設定(さらに高度なコントロール)
詳細設定は…
- グロー
- コントラスト
- 彩度
この3つの項目を調整することができます。
詳細設定は必要に応じて調整します。使わないことも十分にありますので「使えたら役立つかも」程度に使い方を知っておくことを推奨します。
グロー
この項目は写真の光を増大させます。
写真内に明るい光源があればあるほど効果的です!
実際に編集してみた【before・after】
【before】

【after】


グローが気に入った方は「オートン効果」もぜひ使ってみてください!
もっと美しく輝きを表現できますよ…
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

コントラスト
この項目は画像内のコントラストを調整します。
写真の明るい部分と暗い部分の明暗差を調整できます。
つまり写真全体を明るくしたい場合は数値を上げましょう!
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

彩度
この項目は写真全体の色の濃さを調整できます。
実はこの調整項目がけっこう大切です。なぜなら、ハイキーにすると画像の彩度が失われてしまうから。
なのでここで補修する必要があるんですね!!
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

まとめ
いかがでしたでしょうか?
表現の一つとして「白飛び」は輝きます。しかし光のバランスが難しくそう簡単に現像できないのがオチ。
そこを簡単に再現することができるのがこのツール!
ぜひ使いこなして新たな表現を手にしてください!
Luminar4を思いのままに操って最高のカメラライフを送りましょう!
Luminar4関連の質問やご依頼などはこちらからお気軽にどうぞ☟


