
本記事では【エッセンシャルツール郡】の一つである「ビネットツール」のすべてを超わかりやすく解説します。
- 周辺減光により被写体をより際立たせることが出来る
- レンズによる不要な周辺減光を修正できる
- それなりにいい写真になる(初心者)
ビネットツールの概要

このツールは俗に言う「周辺減光」を調整するツールです。
これによって被写体をより際立たせ、魅力的に見せることが可能になります。
従来の現像ソフトでは「減光の中心点」を自由に決めることができませんでした。しかし、Luminar4は被写体に合わせて順応するために「中心点」を自由に配置することが可能です。
といっても分かりづらいので実際の編集をご覧ください☟☟☟
【before】


【after】



周辺減光は視覚誘導の効果を持っています!
そしてこのツールは…
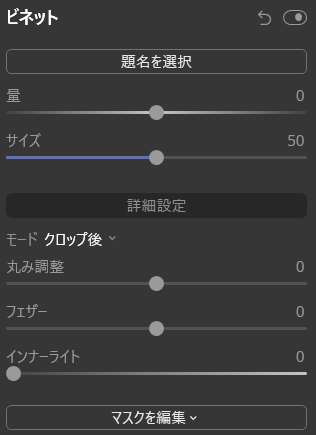
- 標準設定
- 詳細設定
この二つのグループに分かれています。前者は比較的おおまかな項目があり、後者はより細かな調整をする項目があるという構成です。
それでは早速見ていきましょう☟
【標準設定】
標準設定は…
- 題名を選択(中心を決める)
- 量
- サイズ
この3つの項目で成り立っています。
題名を選択
この項目はビネット(周辺減光)の中心を自分で決定します。
基本的には画像の中心か被写体の中心に設定することが多いです。

視線を中心へと誘導させることができるんですね!
【特徴】
- 題名=中心という認識でOK
- 強調したい被写体を中心
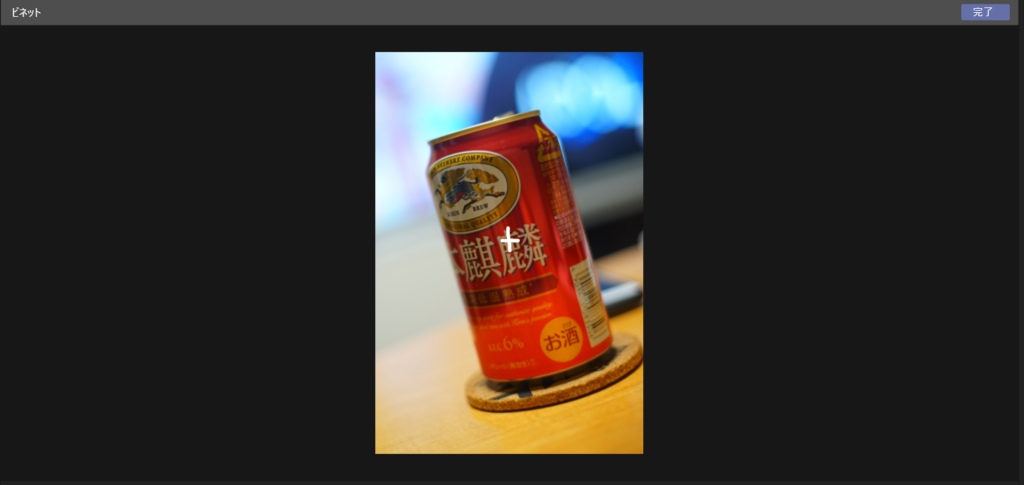
【使い方】
この画面においてマウスを動かすとカーソルが「+」になります。これが周辺減光の円の中心となるので自分で中心を設定しクリックします。

この時画面にはどこが中心なのかが示されませんが、右上の「完了」を押す前に最後にクリックした箇所が中心となり反映されます。

画面のどこでも効果は反映されますが、強調したい被写体に中心を設定すると良いです!
量
この項目は選択した「題名」に基づいて周辺の「減光・増光」を行います。
【特徴】
- 減光のみでなく増光も可能
- 初期値は0
【使い方】
☟こちらのスライダーを右に動かしますと値によって効果が反映されます。

- 右にスライドすると明るくなる
- 左にスライドすると暗くなる
【数値:-100】

【数値:0】元画像

【数値:100】

サイズ
この項目は周辺減光の「大きさ」を調整します。
【特徴】
- 初期値は50
- 【数値:50】から遠のけば遠のくほど違和感が生まれやすくなるので注意
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

【数値:0】

【数値:75】

【詳細設定】(さらに高度なコントロール)
詳細設定は…
- 丸み調整
- フェザー
- インナーライト
この3つの項目を調整することができます。
詳細設定は必要に応じて調整します。使わないことも十分にありますので「使えたら役立つかも」程度に使い方を知っておくことを推奨します。
丸み調整
この項目は周辺減光の「形状」を変化させます。

はっきり言って、僕はこの項目の使用頻度は低いです。ただ…
【特徴】
- 使い方によっては「クリエイティブ」な写真に仕上げることができる。
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

【数値:-100】

【数値:0】元画像

【数値:100】


実例を見て頂くと分かるように「かなり印象的」な写真に仕上がっています。ある意味使える項目といってよいでしょう!
フェザー
この項目は減光領域と非減光領域 間での色の移り変わりの滑らかさを調整します。

簡単に言えば「メリハリ」の調整です!
【特徴】
- 【数値:0】から離れるほど違和感が出る可能性が高い
【使い方】
☟こちらのスライダーを左右に動かしますと値によって効果が反映されます。

【数値:-100】

【数値:100】


極端な話、このように「円」になります(数値-100)
インナーライト
この項目は非減光領域の明るさを調整します(+のみ)。よって、「量」の項目の数値が0よりも大きい場合はこの項目の意味がありません…
この項目によって周辺部と中心部で「コントラスト」を生み出すことが可能です。つまり、よりいっそう被写体を強調できるわけですね!
【特徴】
- 周辺を「減光」させている場合のみ活躍
【使い方】
☟こちらのスライダーを右に動かしますと値によって効果が反映されます。

【数値:0】

【数値:90】

まとめ
いかがでしたでしょうか?
写真を極める過程で必ず出会う「視覚効果」。これをがっつり体験できるツールがこのビネットツールです。
ポートレートや物撮りにはかなり役立ってくれますよ!
ぜひ使いこなし、満足を超えた感動を体験してみてください。
Luminar4を思いのままに操って最高のカメラライフを送りましょう!
Luminar4関連の質問やご依頼などはこちらからお気軽にどうぞ☟


